
「Tailor(テーラー)」は、ブランドの個性に寄り添ったショップデザインを実現するためのテーマです。ブランドの個性を最大限に引き立てる、様々なカスタマイズ機能を搭載しています。
UI全体をコーディネートすることで、ブランドの個性や特徴に、よりフィットしたショップデザインを提供。さらに、ショップ規模の変化や、リブランディングに合わせてショップを仕立て直していくことで、常に最適なデザインを維持できます。
こんな方におすすめです
- ブランドの世界観をショップデザインでも表現したい
- ショップデザインを継続的に評価し、データに基づいてカスタマイズしたい
- シーズンやイベントごとにショップ全体の雰囲気を変えたい
1.機能紹介ABOUT
BASEデザインテーマ「Tailor」では、様々なカスタマイズ機能を設けています。
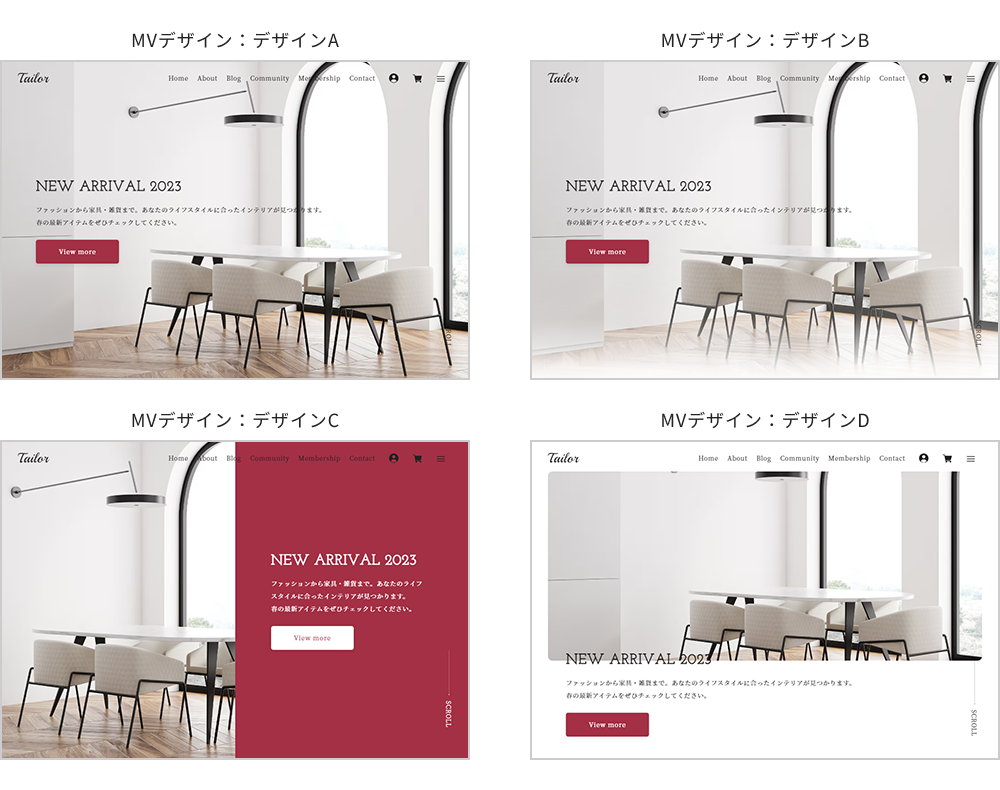
- ★Pickup!:バリエーション豊かなメインビジュアル 設定方法
- TOPページのメインビジュアル表示では、固定デザインとスライダーのいずれかをお選び頂ける他、各4種類のデザインバリエーション(計8パターン)を用意しています。
- ★Pickup!:ショップ規模に合わせたアイテム一覧のデザイン変更 設定方法
-
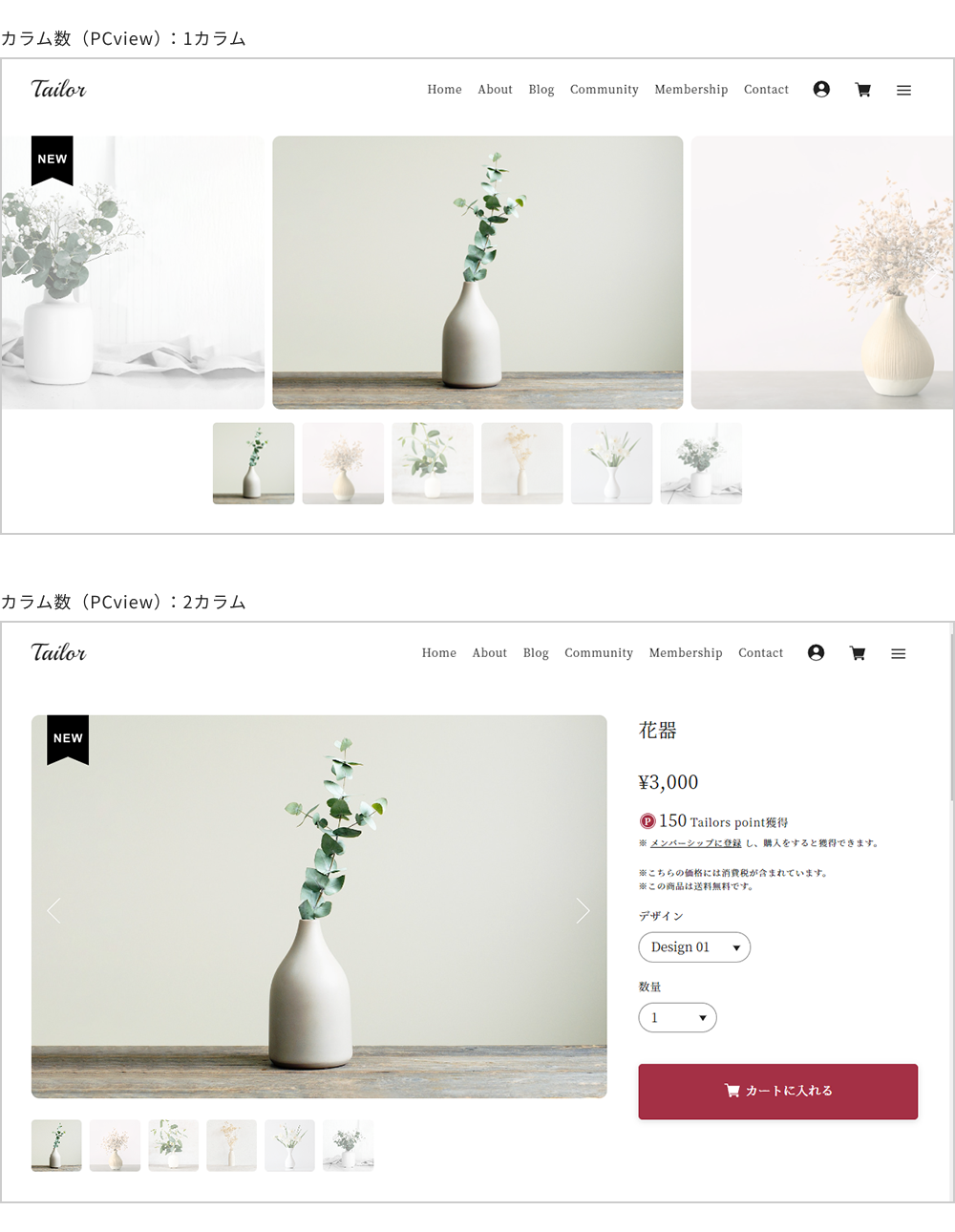
Tailorでは、アイテム一覧の表示カラム数(列数)をカスタマイズできます。
- アイテム数の少ないショップでは、カラム数を減らすことで個々の商品を大きくアピール
- アイテム数の多いショップでは、カラム数を増やすことで一覧性を高める 等
ショップ規模に合わせてデザインを変化させることが可能です。 - ★Pickup!:商品ページにも個性を 設定方法
-
商品ページのPCビューでは、
- 1カラムで商品画像を大きく見せるデザイン
- 2カラムで商品名や価格といった重要な情報をファーストビューに収めるデザイン
の2種類のデザインを用意。
角丸デザインや余白(溝)の有無など、ベースのデザインオプションと組み合わせることで、商品ページも様々な個性のデザインに変化します。- ショップ全体のデザインカスタマイズ機能 設定方法
- アクセントカラーの変更
- 文字色の変更
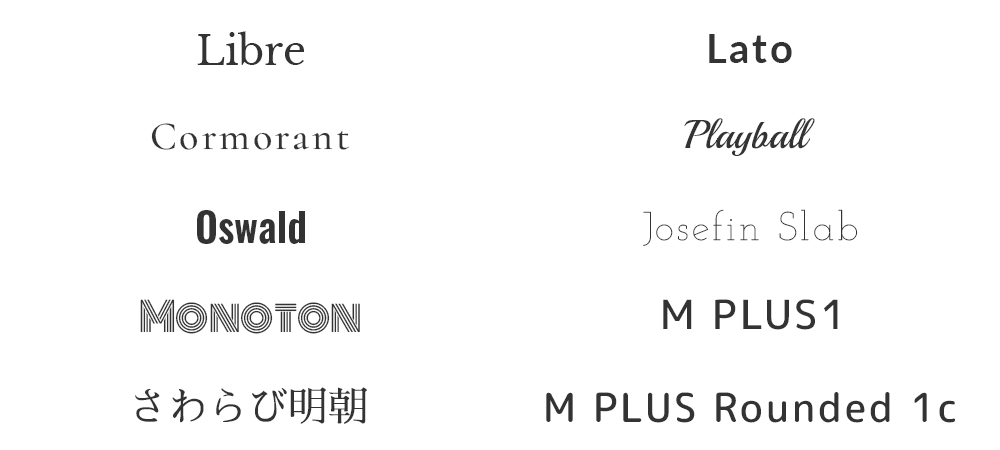
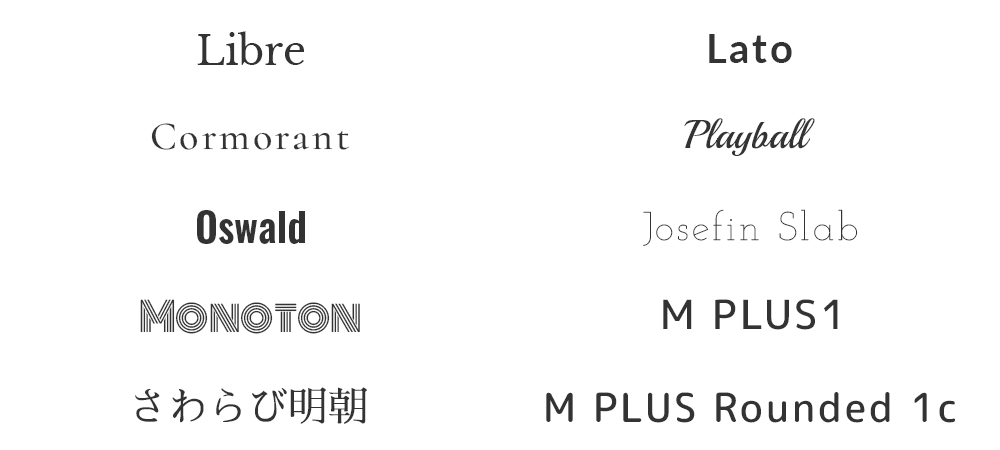
- ロゴフォントの変更(10種類)
- 見出しフォントの変更(10種類)
- 本文フォントの変更(明朝・ゴシック)
- 角丸デザインへの変更(ON・OFF)
- 余白(溝)デザインの変更(ON・OFF)
- 補助背景の設定(※背景に画像を使用した際、テキストの視認性を補助)
- アイテム一覧の表示カラム数の変更
- アイテム一覧の画像サイズ比率の変更(5種類)
- ボタンデザインの変更(2種)
- ハンバーガーメニューの表示(ON・OFF ※PC viewのみ)
- サイドメニューの表示(ON・OFF ※PC viewのみ)
- 各メニュー名称の変更
- フッターメニューの追加(1件)
- メイン以外のナビゲーション文言の表記フォーマット変更
- コピーライト表示の追加
- 主要カテゴリーのビジュアル画像の登録・表示(3件)
- クロージングエリアの設置
- TOPページのカスタマイズ機能 設定方法
- メインビジュアルの種類変更(固定デザイン・スライダー表示)
- メインビジュアルのデザイン変更(4種類)
- バナー画像の追加(PC・SPの出し分けに対応)
- コンセプトチャプターの追加
- 人気ランキングの追加(最大5件)
- カテゴリ紹介枠の追加(1カテゴリ)
- ブログ記事紹介枠のデザイン変更(表示有無/画像ON・OFF)
- トピックス表示(3件)
- Instagramの埋め込み
- TOPページの表示要素の順序変更
- ABOUTページのカスタマイズ機能 設定方法
- メインビジュアルの追加
- コンセプトチャプターの追加
- 店舗情報の表示追加(2件)
- お支払い方法の表示追加
- Q&Aの追加
他
2.設定方法・マニュアルMANUAL
BASEデザインテーマ「Tailor(テーラー)」は、BASE管理画面のデザイン編集で「テーマ設定」を編集することで、どなたでも簡単にデザインのカスタマイズが可能です。
以下ではデザイン設定の各項目について解説します。
2-1.ショップ共通設定
背景色や文字色の他、見出しフォント等の指定を行うことで、ショップ全体のテイストをカスタマイズできます。
ここでの設定は、TOPページだけでなく、各商品詳細ページやABOUTページなど、ショップ全体に影響します。基本設定(カラー・フォント等)
背景色・背景画像
- 設定箇所
- 管理画面
- デザイン
- 背景
ベース背景の色変更、または壁紙画像の指定ができます。
文字色
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【基本】文字色
ショップ全体のベースとなる文字色を指定できます。
アクセントカラー
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【基本】アクセントカラー
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【基本】アクセントカラー適応箇所の文字色
ボタン等で使用するアクセントカラー及び、アクセントカラー適応箇所の文字色を指定できます。
適応箇所例:
- ボタン
- コピーライト表記(フッター)
- ランキング順位 等
本文フォント
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【基本】本文フォント
ページ全体に使用するフォントを、「ゴシック体」「明朝体」のいずれかから選択できます。
ロゴテキストのフォント
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【基本】ロゴフォント
ショップロゴで、テキストを表示する場合のフォントを選択できます。
お選び頂けるフォントは下記の10種類です。
見出しフォント
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【基本】見出しフォント
見出しテキストのフォントを選択できます。
お選び頂けるフォントは下記の10種類です。
ボタンデザイン
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【基本】ボタンデザイン
カートへ入れるボタンや、Read more(続きを読む)ボタンのデザインを2種類から選択できます。

角丸デザイン
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【基本】角丸デザイン
商品写真やボタンの角について、角を丸めたデザインと直角のデザインの2種類から選択できます。

コンテンツ幅(PCview)
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【基本】コンテンツ幅(PCview)
PC表示におけるコンテンツ幅の最大サイズを選択できます。
- 最大1200px……コンテンツ幅は最大1200pxまで広がります。
- ウィンドウ幅……コンテンツは画面いっぱいに広がります。
アイコン表示
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【基本】アイコン表示
BASEアイコン及びSNSアイコンの表示背景を「ライトモード(白背景)」「ダークモード(黒背景)」のいずれかから選択できます。

メニュー設定
メニュー名称の変更
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【メニュー】「Home」名称
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【メニュー】「About」名称
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【メニュー】「Blog」名称
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【メニュー】「Membership」名称
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【メニュー】「Community」名称
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【メニュー】「Contact」名称
各メニューの名称を自由に変更して頂くことができます。
変更できる名称は以下の6ページです。- Home
- About
- Blog
- Membership
- Community
- Contact
ヘッダー背景
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【メニュー】ヘッダー背景
ヘッダーナビゲーションの背景デザインを「透過」「色指定」のいずれかから選択できます。
ナビゲーション背景色・文字色
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【メニュー】ナビゲーション背景色
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【メニュー】ナビゲーション文字色
ヘッダーナビゲーション及び、ハンバーガーメニューの背景色と文字色を指定できます。
- 【メニュー】ヘッダー背景の項目で「透過」を選択されている場合、背景色はハンバーガーメニューにのみ適応されます。
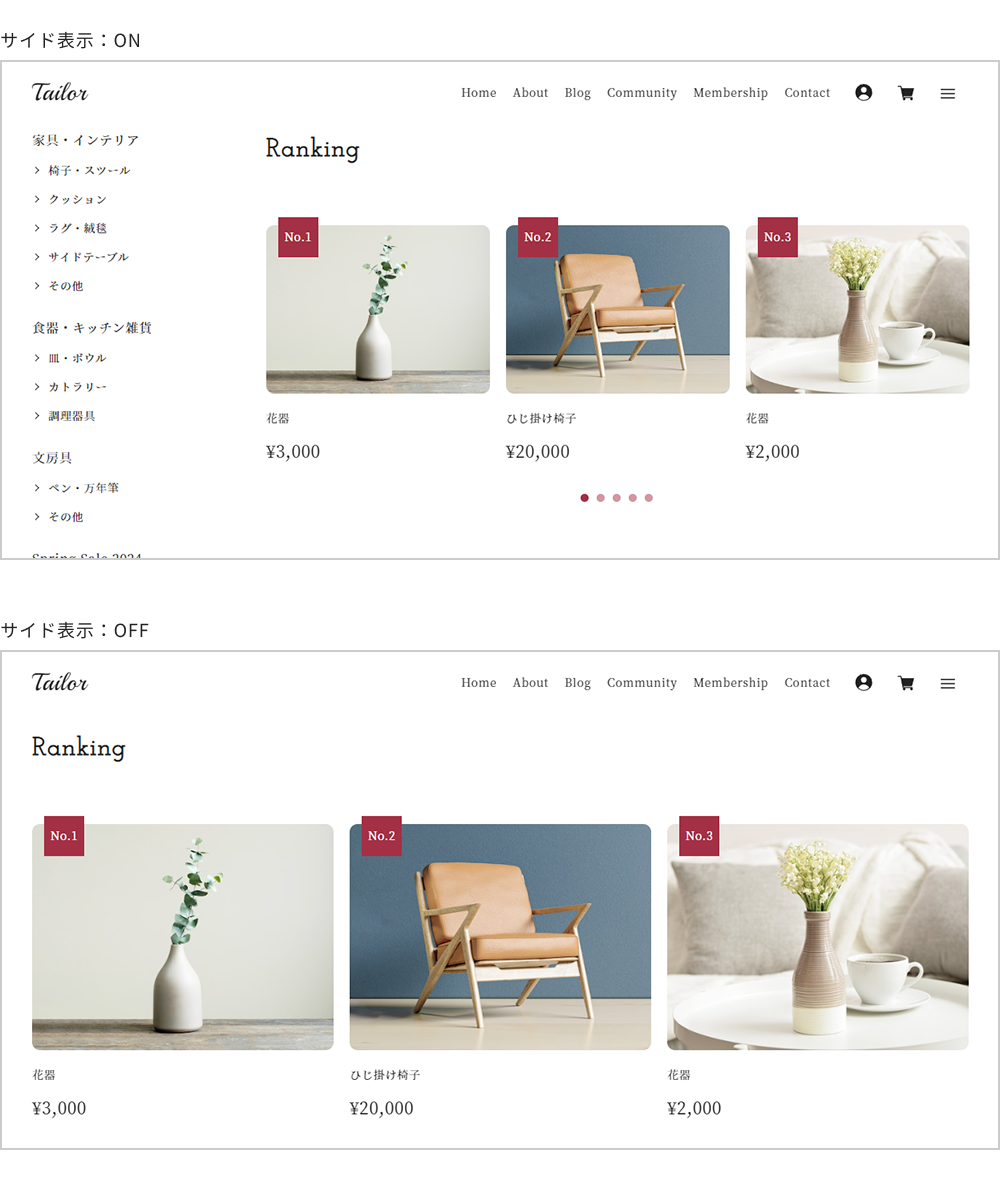
サイド表示(PCview)
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【メニュー】サイド表示(PCview)
PC表示時の、サイドメニューの表示・非表示を選択できます。

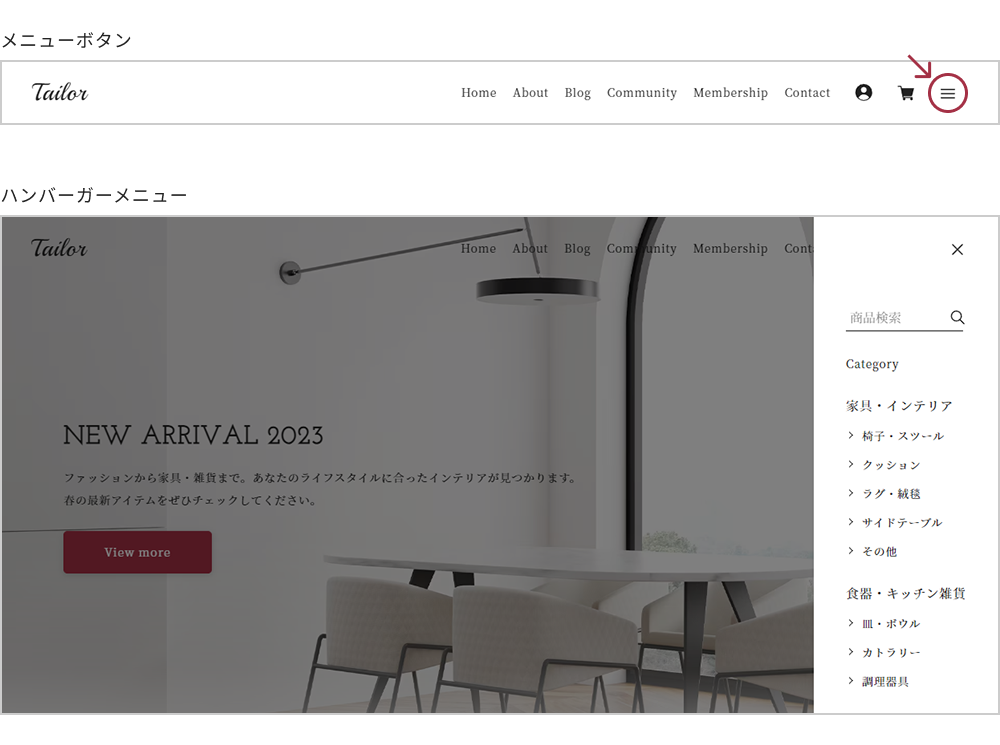
ハンバーガー表示(PCview)
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【メニュー】ハンバーガー表示(PCview)
PC表示時の、ハンバーガーメニューの表示・非表示を選択できます。

コピーライト表記
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【メニュー】コピーライト表記
ページ下部に表示されるフッターエリアに、コピーライト(著作権表記)を表示できます。
フッター追加メニュー
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【メニュー】フッター追加メニュー名
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【メニュー】フッター追加メニューURL
ページ下部に表示されるフッターメニューに、独自メニュー(1件)を追加表示できます。
その他メニュー表記フォーマット
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【メニュー】その他メニュー表記フォーマット
「View more(もっと見る)」や「Information(店舗情報)」「Payment(お支払い方法)」等、 メインメニュー以外のナビゲーション文言の表記フォーマットを次の3種類から選択できます。
- 英語(例:Information)
- 英語(例:INFORMATION)
- 日本語(例:店舗情報)
一覧表示設定
一覧表示の設定では、TOPやカテゴリページ等で表示される、アイテム一覧のデザインを変更できます。
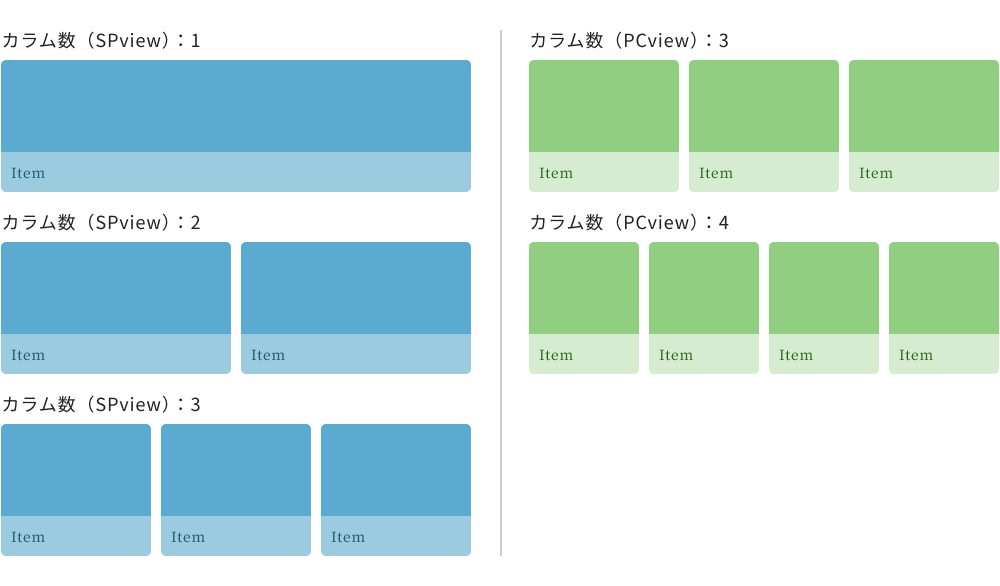
アイテム一覧の表示カラム数
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【一覧】カラム数(SPview)
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【一覧】カラム数(PCview)
アイテム一覧の表示カラム数(列数)を指定します。
スマホ表示とPC表示で、それぞれ別のカラム数を設定することが可能です。
- TOPページのランキング、商品ページの関連商品等、一部指定範囲外となる箇所があります。
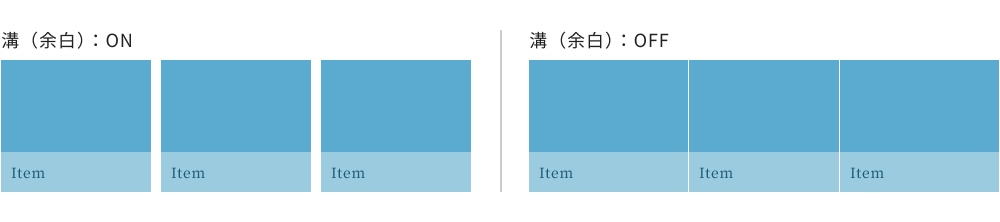
溝(余白)設定
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【一覧】溝(余白)
アイテム一覧の溝(個々のアイテムの間の余白)の有無を選択できます。

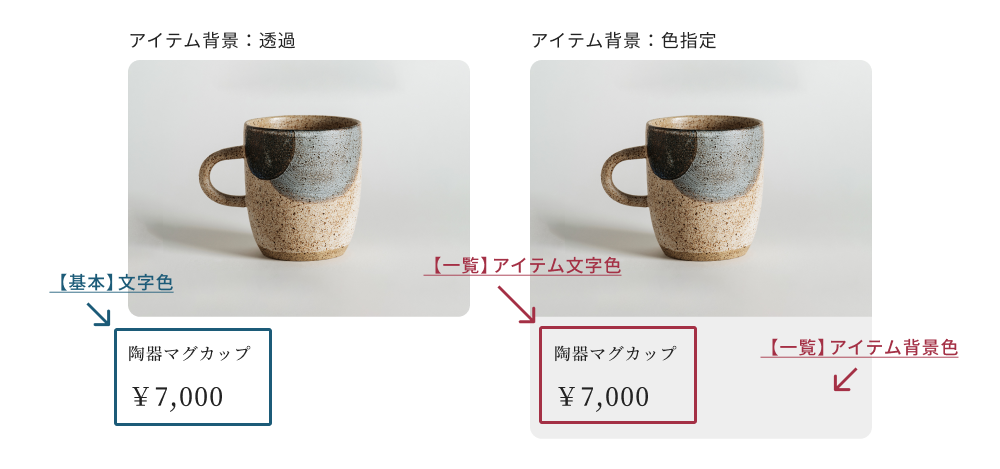
アイテム一覧の背景設定
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【一覧】アイテム背景
アイテム一覧、及び各ページ本文の背景デザインを「透過」「色指定」のいずれかから選択できます。

アイテム一覧の背景色・文字色
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【一覧】アイテム背景色
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【一覧】アイテム文字色
アイテム一覧、及び各ページ本文の背景色と文字色を指定できます。
- 【一覧】アイテム背景の項目で「透過」を選択されている場合、この設定は無視され、「【基本】文字色」で設定された文字色が適応されます。

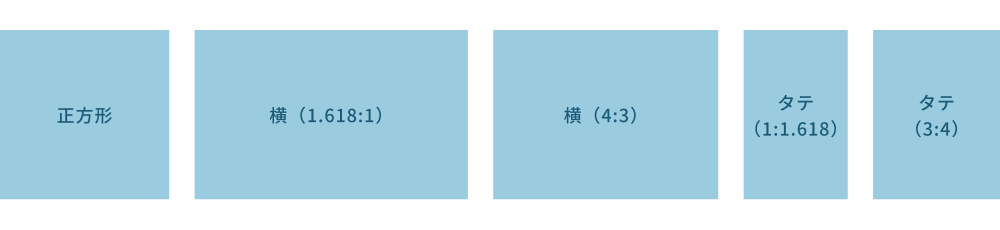
アイテム一覧の画像サイズ比率
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【一覧】アイテム画像サイズ比率
アイテム一覧で表示される画像の縦横比を、下記の5種類から選択できます。

クロージングの設定
「Tailor」では、ページ下部フッター上の位置に、クロージングを表示できます。このクロージングは全ページ共通で表示されます。
バックグラウンドや作り手の紹介、期間限定キャンペーンの告知など、+αの施策にお役立てください。クロージングの追加
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ▼▼▼【共通】クロージング表示▼▼▼
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【共通】クロージング見出し
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【共通】クロージングサブテキスト
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【共通】クロージングボタン表記
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【共通】クロージングリンクURL
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【共通】クロージング背景画像
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【共通】クロージング文字背景
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【共通】クロージング文字背景色
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【共通】クロージング文字色
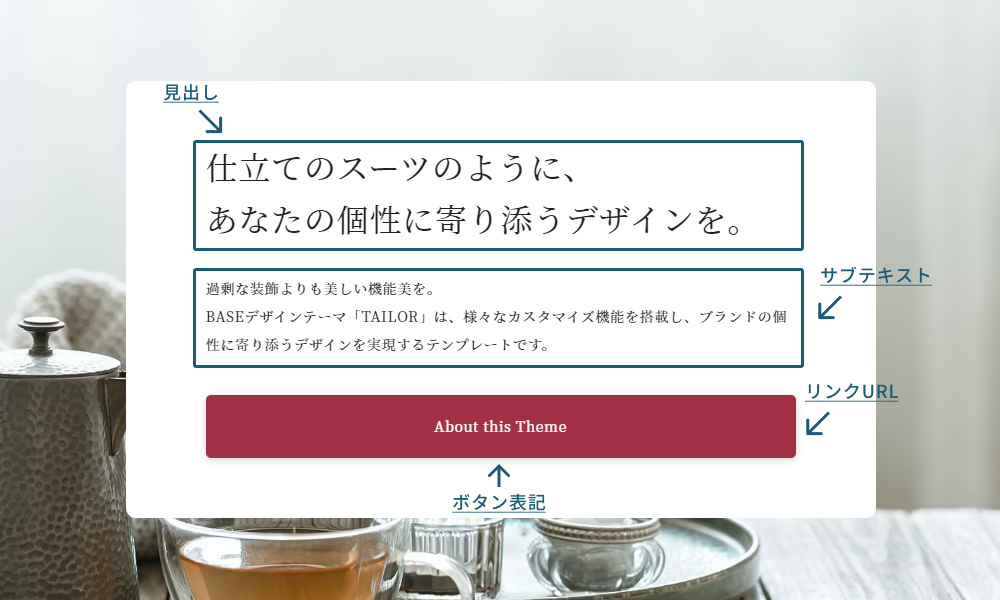
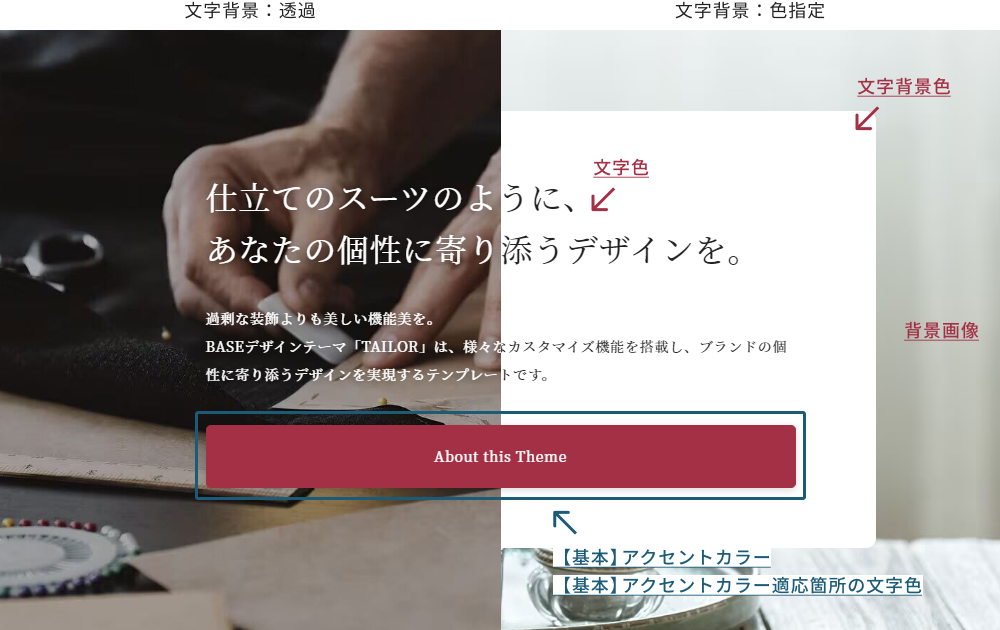
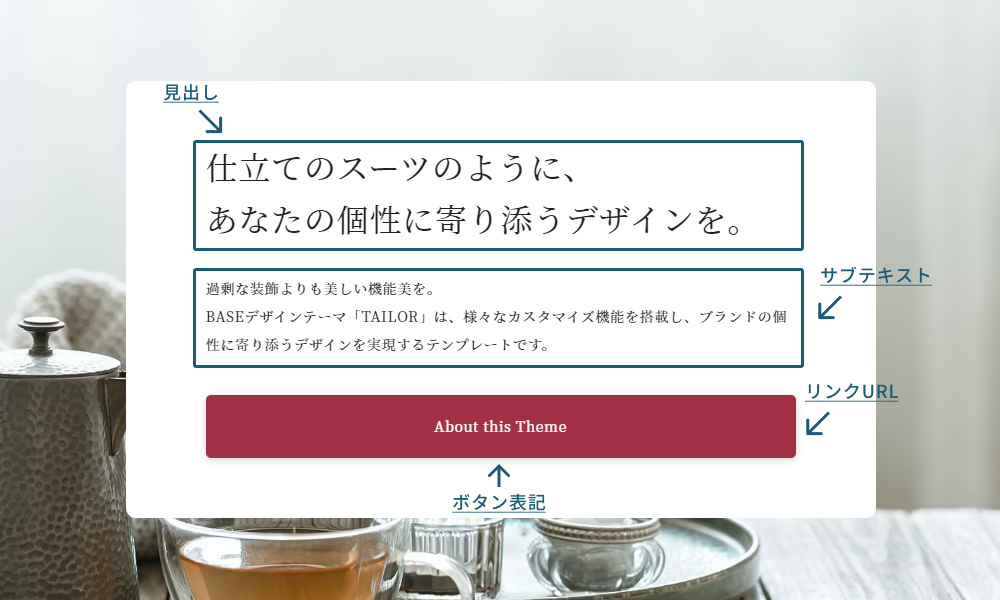
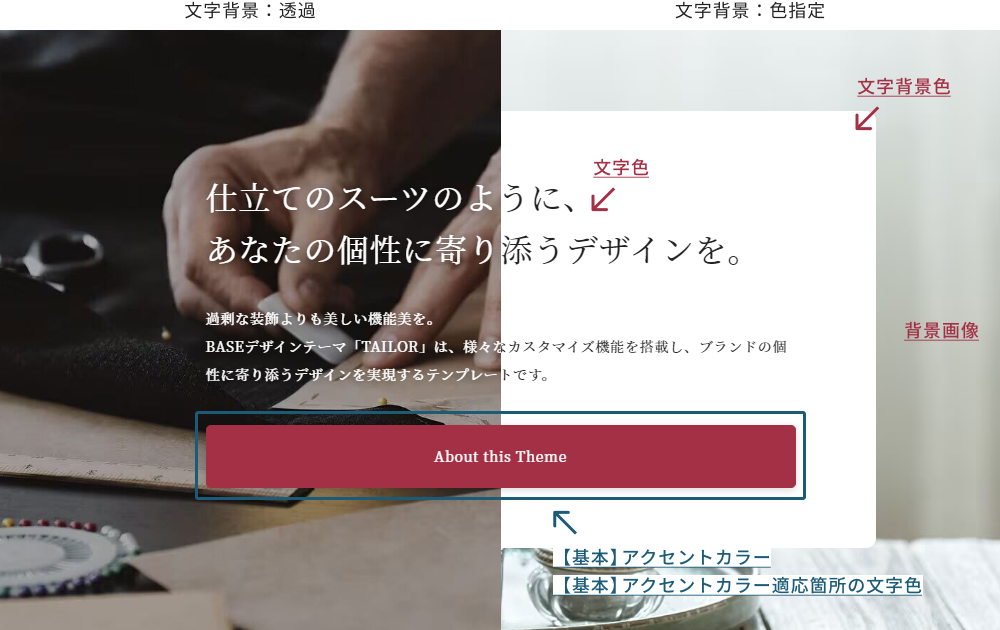
ページ下部に、クロージングチャプターを表示できます。このチャプターは全ページ共通で表示されます。
コンセプトチャプターでは「見出し」「サブテキスト」「ボタン表記」「リンクURL」を登録することが可能です。
また、デザインカスタマイズの機能として、「背景画像」の指定の他、可読性を確保するための背景色や文字色を指定できます。
「【その他】クロージング文字背景」では、文字部分のデザインを「透過」「色指定」のいずれかからお選びいただけます。
2-2.TOPページ設定
TOPページでは、メインビジュアルの変更はもちろん、バナー、コンセプトチャプターの追加や表示順の変更など、さまざまなカスタマイズ機能に対応しています。
また各ブロックの表示・非表示に対応。画像の用意が間に合わないものや、管理工数の負担が大きい要素は、非表示にしてご利用いただくことも可能です。
メインビジュアルの登録
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】◆MV①画像
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】◆MV①タイトル
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】◆MV①サブテキスト
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】◆MV①URL
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】☆MV②画像
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】☆MV②タイトル
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】☆MV②サブテキスト
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】☆MV②URL
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】△MV③画像
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】△MV③タイトル
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】△MV③サブテキスト
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】△MV③URL
メインビジュアルとなる大型スライダーでは、最大3件まで画像とリンクを表示させることができます。
キャンペーンバナー表示
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】バナー画像(SPview)
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】バナー画像(PCview)
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】バナーリンクURL
TOPページ内に、キャンペーンバナーを表示できます。
スマホ表示用バナー、PC表示用バナーをそれぞれ登録することで、訪問デバイスによってバナーを出し分けることが可能です。- リンクURLはデバイス共通となります。
コンセプトチャプターの追加
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】コンセプト見出し
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】コンセプトサブテキスト
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】コンセプトボタン表記
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】コンセプトリンクURL
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】コンセプト背景画像
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】コンセプト文字背景
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】コンセプト文字背景色
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】コンセプト文字色
TOPページ内に、コンセプトチャプターを表示できます。
コンセプトチャプターでは「見出し」「サブテキスト」「ボタン表記」「リンクURL」を登録することが可能です。
また、デザインカスタマイズの機能として、「背景画像」の指定の他、可読性を確保するための背景色や文字色を指定できます。
「【TOP】コンセプト文字背景」では、文字部分のデザインを「透過」「色指定」のいずれかからお選びいただけます。
ランキング表示
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】1位:商品ID
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】2位:商品ID
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】3位:商品ID
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】4位:商品ID
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】5位:商品ID
TOPページ内に、人気商品のランキングを最大5位まで表示させることができます。
入力欄には、商品ページのURL末尾に記載されている、8桁の数字(ID)を設定してください。例
https://tailordemo.base.shop/items/79567787
↓
商品ID:79567787Pickupカテゴリの表示
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】カテゴリID
TOPページ内に、注目カテゴリの新着商品を3〜4件表示させることができます。
入力欄には、カテゴリページのURL末尾に記載されている、7桁の数字(ID)を設定してください。例
https://tailordemo.base.shop/categories/5509370
↓
カテゴリID:5509370- 表示商品数は、アイテム一覧の表示カラム数によって変動します。
商品一覧の表示
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】商品一覧見出し
TOPページ内に表示される、商品一覧の「見出し」を変更できます。
ブログ一覧のデザイン
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】ブログ表示デザイン
TOPページ内に表示される、ブログ記事の表示デザインを「画像あり」「テキスト」のいずれかから選択できます。
- この設定はブログページの一覧表示にも適用されます。
トピックス表示(TOPICS)
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】トピックス見出し
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】トピックス①更新日
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】トピックス①内容
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】トピックス②更新日
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】トピックス②内容
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】トピックス③更新日
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】トピックス③内容
ブログ機能とは別に、最大3件のトピック(TOPIC)を表示できます。
リンクを設定される場合は、「内容」の入力欄にタグを直接ご指定ください。
また、httpsから始まるURLをご入力いただいた場合も、自動でリンクとして表示されます。Instagramの埋め込み設定(※上級者向け)
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【TOP】Instagram埋め込みコード
埋め込みコードをご入力頂くことで、Instagramアカウントから画像を引用し、表示できます。
2022年8月現在、Instagram公式から最新フィードを表示するための埋め込みコードは提供されていません。こちらの設定をご利用になる際は、ご自身でプログラムを構築するか、外部サービスを利用し、埋め込み用コードをご用意頂く必要があります。
下記の一例は「Snapppt」を用いて、Instagram埋め込み用コードを作成する方法です。
- 「Snapppt」は外部サービスのため、提供サービスの内容が随時変更になる可能性があります。
- 下記でご紹介する手順は2022年8月時点のものです。最新のサービスと差異がある場合がございますのでご注意ください。
アカウントの作成
- Snapppt公式サイトにアクセスアカウントを作成します。
- 連携したいInstagramアカウントでサインインし、情報の取得を許可します。
- アンケート回答後、登録したメールアドレス宛てに認証メールが届きます。
「Confirm Email」をクリックし、認証を完了させます。
埋め込みコードの取得
- ログイン後、メニューの【VISUAL SHOPPING】>【Live Feed Galleries】をクリックします。
- ページ遷移後、「Live Instagram feed」ページにて、設定項目を入力します。
※以下の設定はデモショップの設定です。デザインオプションの設定に合わせてご指定ください- Theme:White
- Gallery Style:左上
- Rows:2
- Colums:5
- Gutter Width:20px
- Outer Margin:None
- Rounded posts:Yes
- Zoom on Hover : Yes
- Embed Heading : (空欄)
- Sub Headng : (空欄)
- Style : H3
- Position : Left
- 設定完了後、表示されるコードをコピーします。
BASEのショップデザインへ反映
- BASEのテーマ設定下部の「【TOP】Instagram埋め込みコード」をONにします。
- BASEのテーマ設定下部の「【TOP】Instagram埋め込みコード」欄に取得した埋め込みコードを貼り付けてください。
- ショップデザインにInstagramのフィードが表示されることをご確認ください。
TOPページ内のチャプターの表示・非表示
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ▼▼▼【TOP】メインビジュアル表示▼▼▼
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ▼▼▼【TOP】キャンペーンバナー表示▼▼▼
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ▼▼▼【TOP】ランキング表示▼▼▼
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ▼▼▼【TOP】Pickupカテゴリ表示▼▼▼
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ▼▼▼【TOP】コンセプト表示▼▼▼
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ▼▼▼【TOP】商品一覧表示▼▼▼
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ▼▼▼【TOP】ブログ表示▼▼▼
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ▼▼▼【TOP】トピックス表示▼▼▼
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ▼▼▼【TOP】Instagram表示▼▼▼
TOPページ内の各チャプターは、それぞれ表示・非表示を切り替えることができます。
画像の用意が間に合わないものや、管理工数の負担が大きい要素は、非表示にしてご利用いただくことが可能です。チャプター表示順の指定
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ▼【TOP表示順】ランキング
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ▼【TOP表示順】Pickupカテゴリ
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ▼【TOP表示順】商品一覧
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ▼【TOP表示順】ブログ
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ▼【TOP表示順】トピックス
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ▼【TOP表示順】Instagram
TOPページ内で表示される「ランキング」「Pickupカテゴリ」「商品一覧」「ブログ」「トピックス」「Instagram埋め込み」の6つのチャプターの表示順を変更できます。
- 「メインビジュアル」「キャンペーンバナー」「コンセプト」の3つのチャプターの表示順は固定となります。
2-3.商品ページ設定
商品ページでは、共通設定のデザイン引き継ぎに加え、独自にPCビューのカラム数を設定できます。
- 1カラム:商品画像を大きく見せるデザイン
- 2カラム:商品名や価格といった重要な情報をファーストビューに収めるデザイン
の2種類を利用可能です。
商品ページ・カラム数(PCview)
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【商品ページ】カラム数(PCview)
商品ページのPC表示時のカラム数を「1カラム」「2カラム」のいずれかから選択できます。

その他の商品ページデザインについて
サイドメニューの表示
→共通設定の【メニュー】サイド表示(PCview)の設定が適用されます。
PC表示時のコンテンツ幅
→共通設定の【基本】コンテンツ幅(PCview)の設定が適用されます。
アイテム背景・文字色
→共通設定の【一覧】アイテム背景/【一覧】アイテム背景色/【一覧】アイテム文字色/の設定が適用されます。
2-4.ABOUTページ設定
デザインテーマ「Tailor」では、ABOUTページを柔軟にカスタマイズできます。
メインビジュアルを表示することができる他、コンセプト文の追加、お支払い方法の表示、店舗情報(最大2件)、Q&A(最大5件)の登録を行うことが可能です。メインビジュアルの設定
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ▼▼▼【ABOUT】メインビジュアル表示▼▼▼
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【ABOUT】メインビジュアル画像
ABOUTページのメインビジュアルとして、画像1件を表示できます。
ブランドコンセプト紹介の設定
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ▼▼▼【ABOUT】コンセプト表示▼▼▼
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【ABOUT】コンセプト見出し
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【ABOUT】コンセプト画像
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【ABOUT】コンセプトテキスト
ABOUTページ内にブランドコンセプトを表示できます。
「見出し」「画像」「テキスト」を登録することが可能です。店舗情報の設定
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ▼▼▼【ABOUT】店舗情報表示▼▼▼
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【ABOUT】◆店舗①店舗名
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【ABOUT】◆店舗①店舗画像
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【ABOUT】◆店舗①所在地
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【ABOUT】◆店舗①GoogleマップURL
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【ABOUT】◆店舗①TEL
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【ABOUT】◆店舗①営業時間
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【ABOUT】☆店舗②店舗名
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【ABOUT】☆店舗②店舗画像
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【ABOUT】☆店舗②所在地
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【ABOUT】☆店舗②GoogleマップURL
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【ABOUT】☆店舗②TEL
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【ABOUT】☆店舗②営業時間
ABOUTページ内に、最大2件まで店舗情報を表示できます。
「店舗名」の他、「画像」「所在地」「Google mapのリンク」「TEL」「営業時間」を表示することが可能です。お支払い方法の設定
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ▼▼▼【ABOUT】決済方法表示▼▼▼
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【決済方法】クレジットカード<VISA/Mastercard>
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【決済方法】クレジットカード<JCB>
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【決済方法】クレジットカード<アメリカン・エキスプレス>
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【決済方法】銀行振込
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【決済方法】あと払いPayID
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【決済方法】Amazon Pay
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【決済方法】Pay pal
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【決済方法】コンビニ決済・Pay-easy
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【決済方法】キャリア決済
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【決済方法】代金後払い(コンビニ・LINE Pay)
ABOUTページ内に、お支払い方法を表示できます。
BASE管理画面の決済方法でご設定頂いた内容に合わせ、各決済方法の表示有無をご指定ください。Q&Aの設定
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ▼▼▼【ABOUT】Q&A表示▼▼▼
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【ABOUT】質問1
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【ABOUT】回答1
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【ABOUT】質問2
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【ABOUT】回答2
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【ABOUT】質問3
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【ABOUT】回答3
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【ABOUT】質問4
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【ABOUT】回答4
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【ABOUT】質問5
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【ABOUT】回答5
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【ABOUT】詳しいQ&AへのリンクURL
ABOUTページ内に、最大5件まで、Q&Aを表示できます。
またQ&Aの下に、詳細情報へのリンクを追加することが可能です。より詳しい情報ページへ誘導する際にご活用ください。2-5.カテゴリページの設定
「Tailor」では、最大3つのカテゴリページにメインビジュアルを表示できます。
メインカテゴリのカスタマイズは勿論、セール商品やイベント限定商品をカテゴリにまとめ、特別な演出としてご利用頂くのもおすすめです。- BASEでは「カテゴリ管理App」をインストールすることで、無料でカテゴリ機能を利用できます。
カテゴリ専用ビジュアルの設定
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ▼▼▼【カテゴリ】専用ビジュアル表示▼▼▼」
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【カテゴリ】◆カテゴリ①ID」
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【カテゴリ】◆カテゴリ①画像」
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【カテゴリ】☆カテゴリ②ID」
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【カテゴリ】☆カテゴリ②画像」
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【カテゴリ】△カテゴリ③ID」
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 【カテゴリ】△カテゴリ③画像
最大3カテゴリまで、専用のメインビジュアルを表示させることができます。
ID入力欄には、カテゴリページのURL末尾に記載されている、7桁の数字(ID)を設定してください。例
https://tailordemo.base.shop/categories/5509370
↓
カテゴリID:55093702-6.登録画像の推奨サイズまとめ
「Tailor」では、様々な画像をテーマ設定として登録できます。
画像サイズの違いよってデザインが崩れることはありませんが、以下の推奨サイズで画像をご用意頂くことで、より美しくショップを表示することが可能です。TOPページ
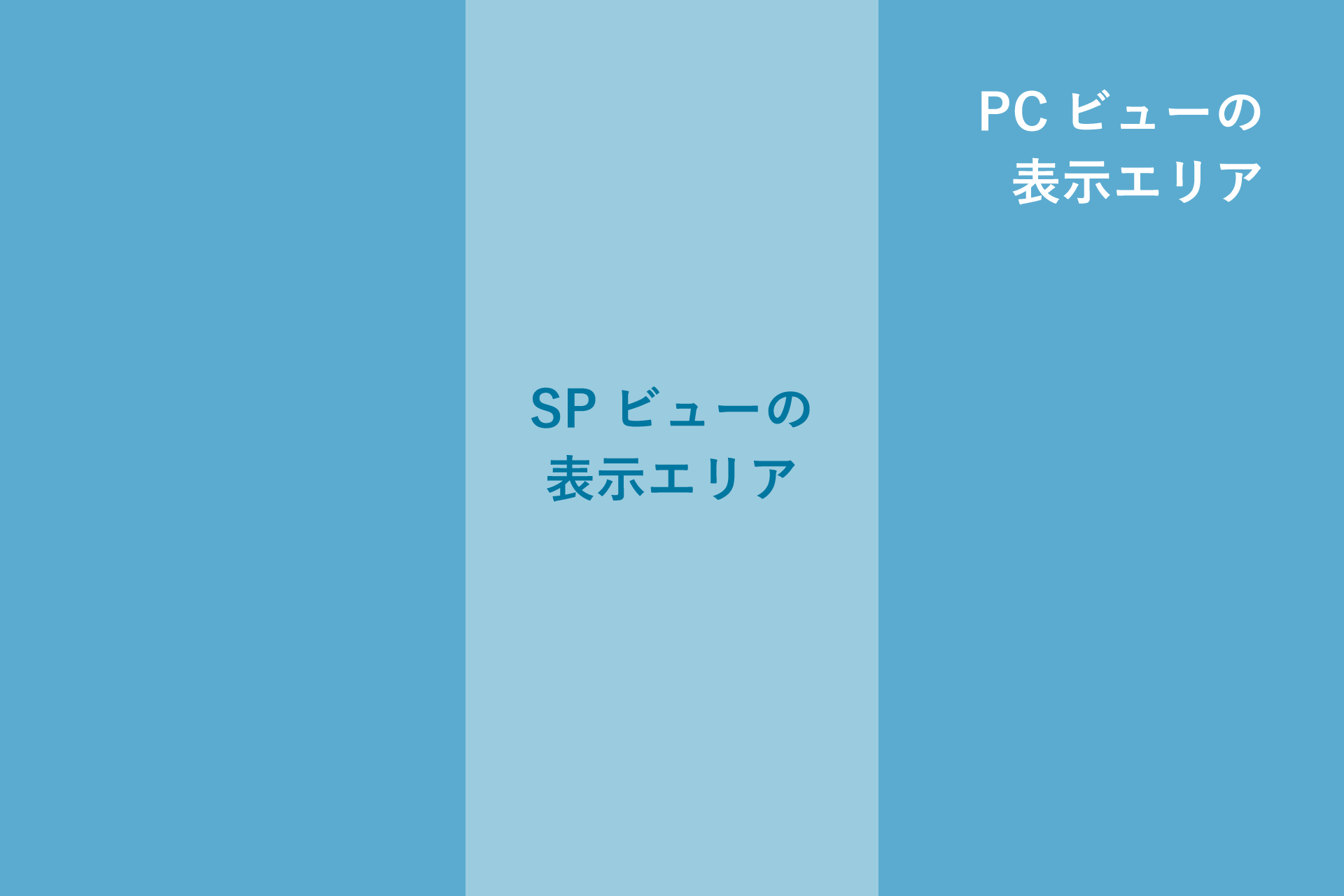
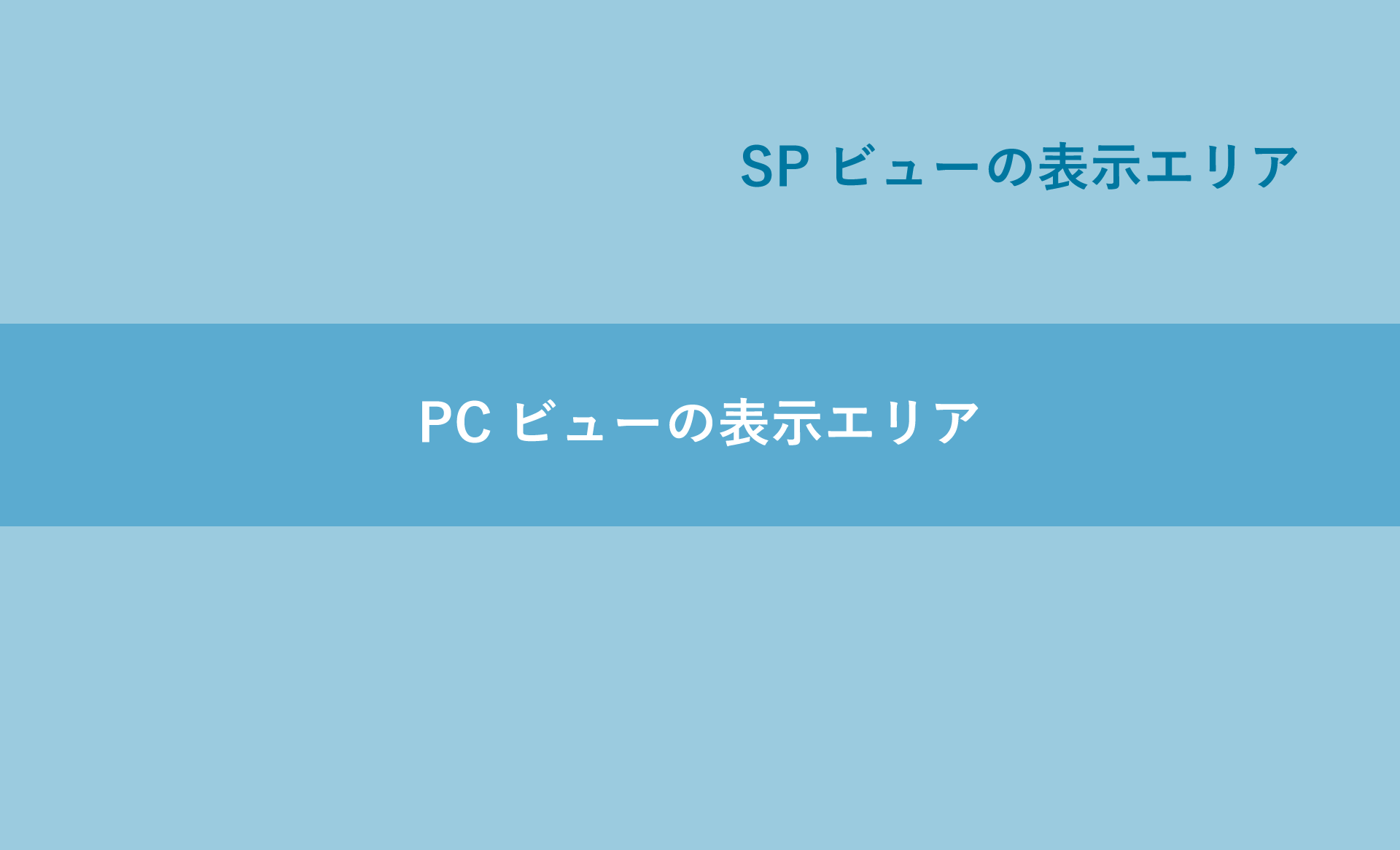
- メインビジュアル(スライダー):幅1920px 高さ1080px以上
- メインビジュアル画像はPCビューとSPビューで同一のものをトリミングして表示します
- 表示エリアはユーザーの閲覧ブラウザ等により変動します

ABOUTページ
- メインビジュアル:幅1920px 高さ1080px以上
- ブランドコンセプト紹介画像:幅900px以上
- メインビジュアル画像はPCビューとSPビューで同一のものをトリミングして表示します
- 表示エリアはユーザーの閲覧ブラウザ等により変動します

商品ページ
- 商品画像:幅640px 高さ640px以上
ブログ記事
- 1件目挿入画像:幅960px 高さ540px以上
3.よくあるご質問FAQ
設定やカスタマイズは簡単にできますか?
順に設定を入力するだけで、どなたでも簡単にお好みのデザインにカスタマイズできます。
また、「Tailor」では各追加機能において、ブロックごとの表示・非表示に対応。そのため、用意するのが難しい要素や、管理の手間がかかる部分は非表示にしてご利用いただくことも可能です。
「Tailor」は柔軟なカスタマイズに対応しているため、設定項目も多くございます。設定がご負担になるようであれば、ベースは初期設定から変更せず、こだわりのある部分を優先的にカスタマイズして頂くのがおすすめです。
Q2.ロゴ画像にも推奨サイズはありますか?
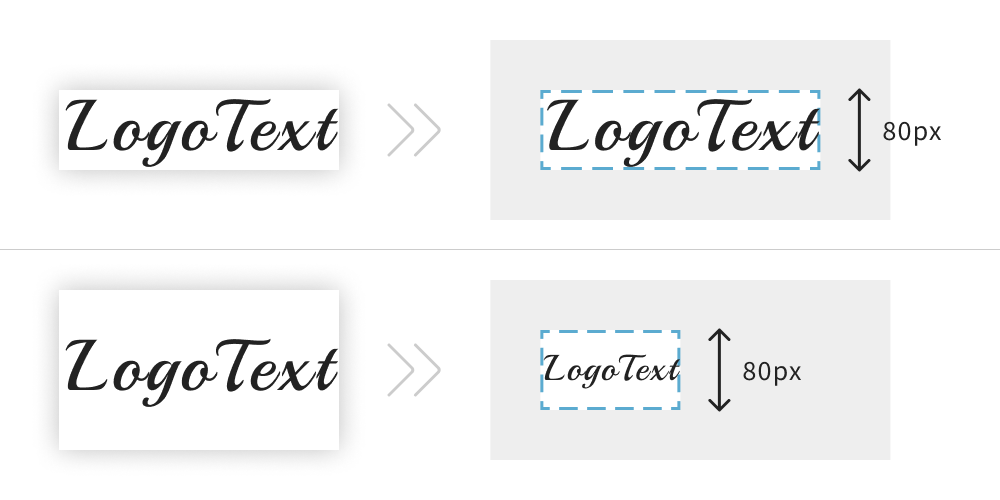
ロゴ画像は縦80pxを推奨しています。 ご登録いただいたロゴ画像が大きい場合は、圧縮された形で表示されます。
※圧縮される場合も縦横のサイズ比率は保持されます。また、ロゴ画像は余白を含めて圧縮されます。
ロゴを小さく表示させたい場合は【上下の余白を大きく】、
ロゴを大きく表示させたい場合は【上下の余白を小さく】して頂くことで 表示の大きさを調整できます。
Q3.テーマをさらにカスタマイズしたいです。
ご購入いただいたテーマの追加カスタマイズに関しましては、有料でのカスタマイズサービスをご提供させて頂いております。
追加カスタマイズサービスの詳細は下記のページをご確認ください。Q4.テーマ購入後にインボイス(適格請求書)を発行してもらえますか?
「ご購入日」と「ご購入の際のショップ名」の2点をご連絡頂ければ、発行が可能でございます。
インボイス(適格請求書)の発行をご希望される場合は、こちらよりご連絡ください。- 請求先は原則的にショップ名(屋号)を記載させて頂きます。
その他にご質問やご不明点がございましたら、こちらよりご連絡ください。
ご入力頂いたメールアドレスへ、担当者より2営業日以内に返信させて頂きます。- 営業日:平日9:00~18:15/※土日祝休業