
「Giftbox(ギフトボックス)」は、ブランドや商品の魅力を最大限引き出すことができるデザインテーマです。
ダイナミックなメインビジュアルやアイテム画像を大きく見せるデザインは、大事な人へのプレゼントや自分へのご褒美を選ぶ時のように、わくわくするショッピング体験を提供します。
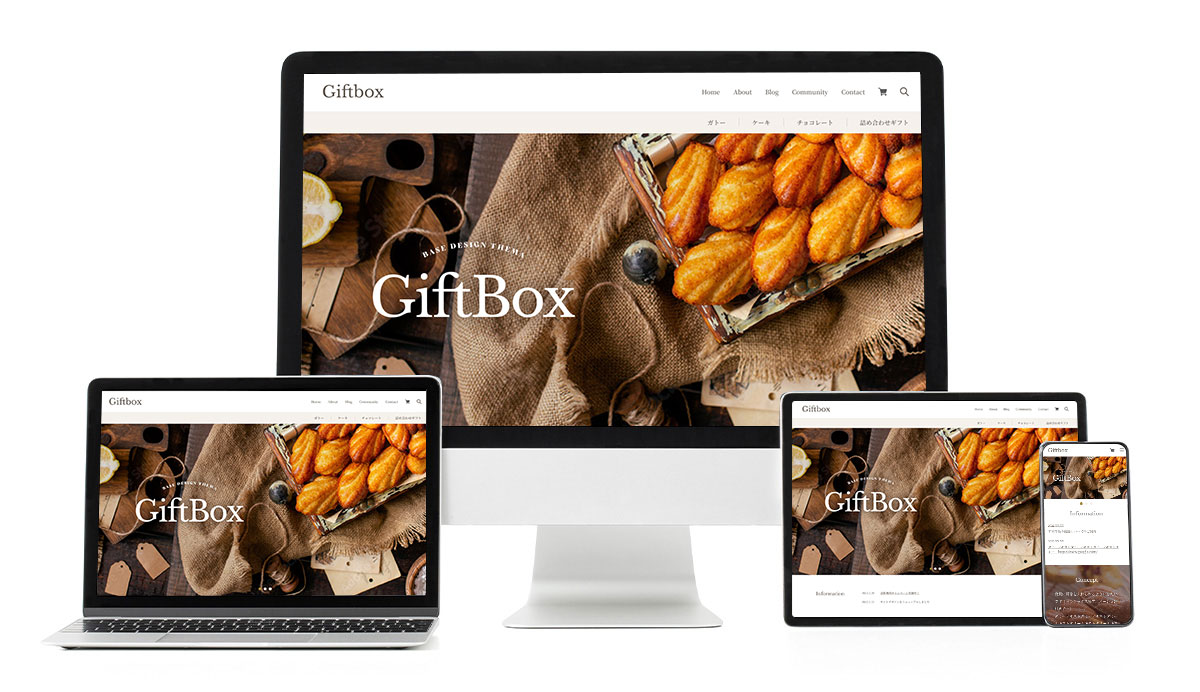
レスポンシブに対応しており、スマートフォンはもちろん、タブレット・PCまで、デバイス問わず美しいデザインで表示することができます。
こんな方におすすめです
- 美しいカラーのショップをかんたんに作りたい!
- メインビジュアルや商品画像を大きく魅力的に見せたい!
1.機能紹介ABOUT
BASEデザインテーマ「Giftbox」では、様々な追加機能を設けています。
- テーマカラー選択 設定方法
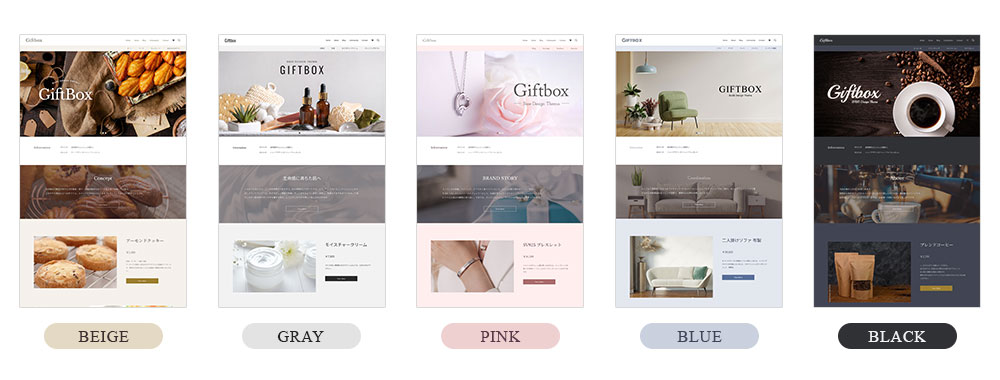
- Giftboxでは誰でもかんたんに美しいECサイトが作れるよう、豊富なカラーバリエーションを用意。高級感のある「ベージュ」、可愛らしく上品な「ピンク」、落ち着きのある「ブルー」、ジャンルを問わず相性の良いシンプルな「グレー」、重厚感のある「ブラック」の5種から選べます。
- 各メニューの名称変更 設定方法
- 「About」「Blog」など、各メニューの名称を変更することが可能です。
- メインビジュアル(スライダー) 設定方法
- TOPページのメインビジュアルとして最大3件まで画像とリンクを登録できる、大型の画像スライダーを設定しています。
- トピックス表示(Information) 設定方法
-
TOPページに、トピックを最大3件登録することができます。
急な告知や、詳細ページを設置しない簡単なお知らせ等にご活用ください。 - コンセプト(Concept) 設定方法
-
TOPページに、ショップの紹介やブランドコンセプトなど、自由なテキストを登録できます。
背景画像を登録することで、ショップの世界観を表現することも可能です。 - 商品ピックアップ 設定方法
-
TOPページに、2件の商品をピックアップとして登録することができます。
ピックアップ商品は、ひときわ目を引くデザインで、お客様に強くアピールすることが可能です。 - ABOUTページのカスタマイズ 設定方法
-
デザインテーマ「Giftbox」なら、ABOUTページを柔軟にカスタマイズすることができます。
ヘッダー画像を設定できるだけではなく、コンセプト文の追加、店舗情報(最大2件)、Q&A(最大5件)の登録が可能です。 - フッターメニューの追加 設定方法
- 各ページの下部に表示されるフッターメニューに、独自メニュー(1件)を追加表示することができます。「ショップガイド」や「よくあるご質問」の追加等、ユーザビリティの改善にお役立てください。
- フローティングバナー 設定方法
- TOPページ、商品詳細ページの画面右下にフローティングバナーを設置可能。クーポンやセールのお知らせなどの情報を、お客様にアピールできます。
2.設定方法・マニュアルMANUAL
BASEデザインテーマ「Giftbox」は、BASE管理画面のデザイン編集で「テーマ設定」を編集頂くことで、どなたでも簡単にデザインのカスタマイズが可能です。
以下ではデザイン設定の各項目について解説します。
2-1.ショップ共通設定
テーマカラーや、見出しフォント等の指定を行うことで、ショップ全体のテイストをカスタマイズできます。
このパートで指定した内容は、TOPページだけではなく、各商品詳細ページやABOUTページ等にも反映されます。
ショップカラー設定
背景色
- 設定箇所
- 管理画面
- デザイン
- 背景
ベース背景の色変更、または壁紙画像の指定ができます。
ロゴ設定
ロゴ画像/ロゴテキストの指定
- 設定箇所
- 管理画面
- デザイン
- ショップロゴ
ショップロゴでは「画像」と「テキスト」のいずれかを表示できます。
ロゴテキストのフォント選択
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 全体設定
- ロゴフォント選択
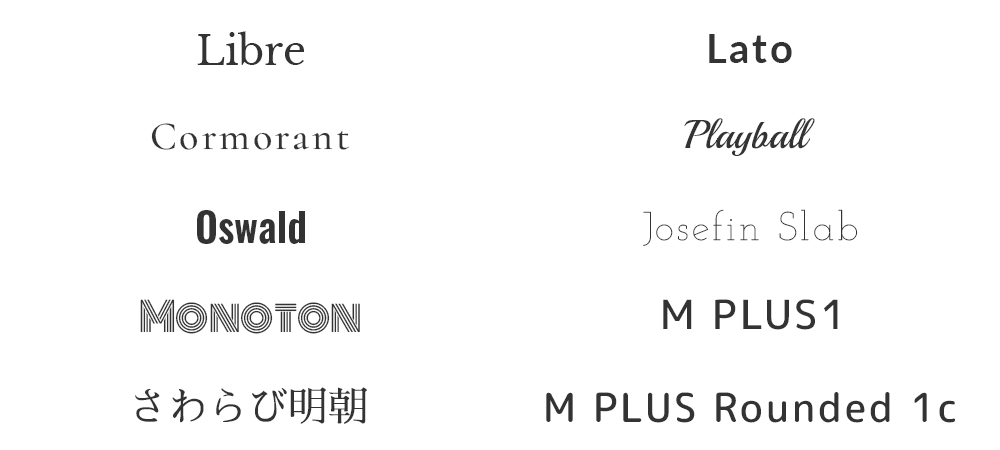
ショップロゴで、テキストを表示する場合のフォントを選択できます。
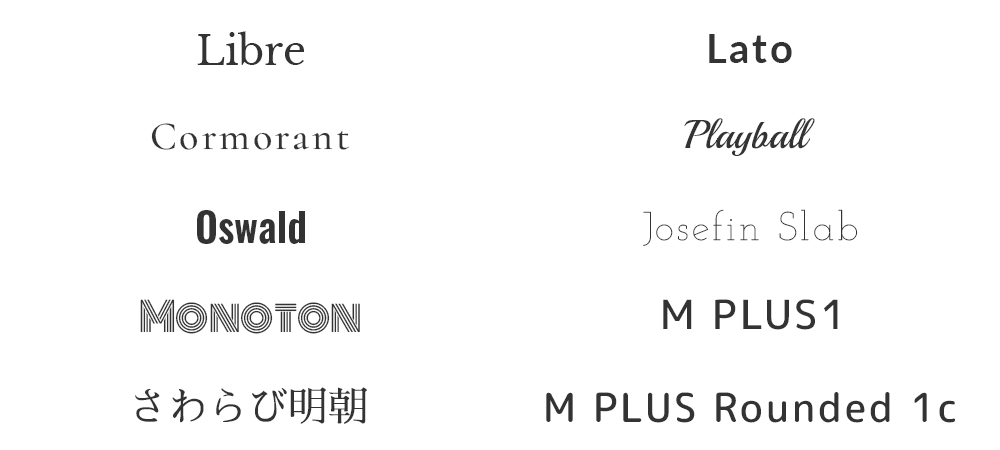
お選び頂けるフォントは下記の10種類です。

メニューの設定
カテゴリメニューの設定
- 設定箇所
- 管理画面
- Apps
- カテゴリ管理
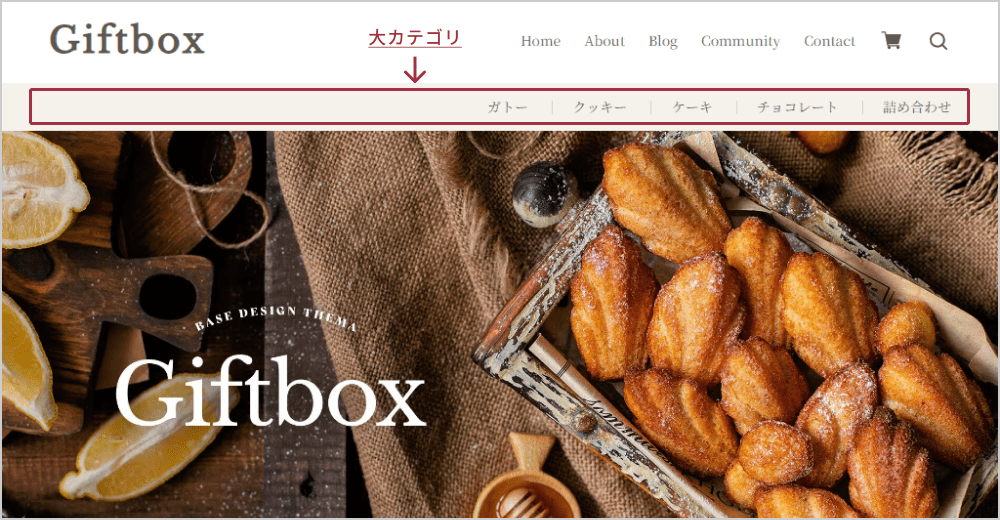
カテゴリ管理Appでは、カテゴリを階層で登録することが可能です。
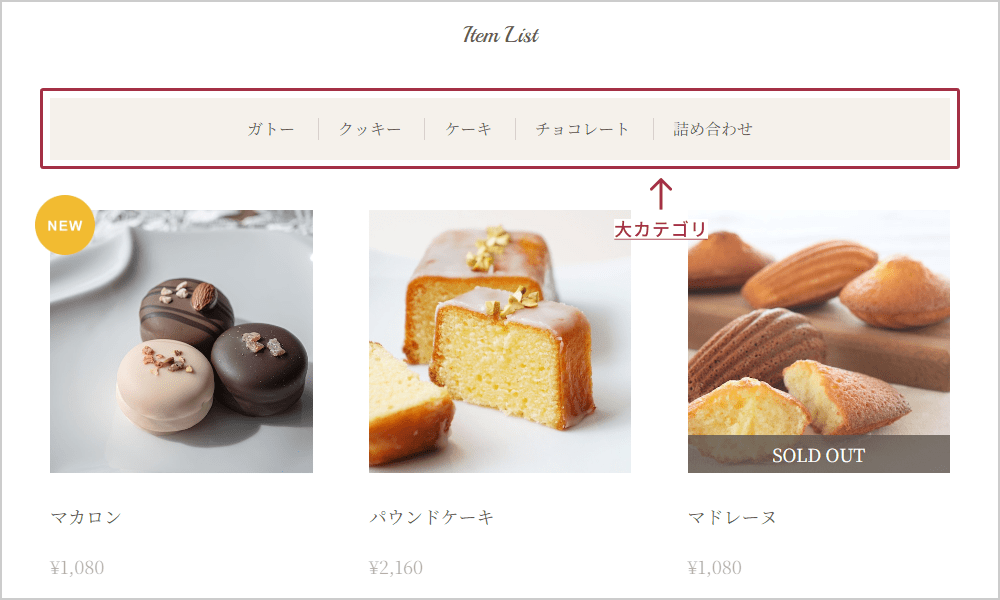
Giftboxのナビゲーションでは、ここで登録された「大カテゴリ」が表示されます。
- 他のデザイン項目とは設定ページが異なりますのでご注意ください。


- BASEでは「カテゴリ管理App」をインストールすることで、無料でカテゴリ機能を利用できます。
- カテゴリ管理Appでは「大カテゴリ」「中カテゴリ」「小カテゴリ」の3階層が登録可能です。
- ナビゲーションに表示されない「中カテゴリ」「小カテゴリ」ページへは、上位階層のカテゴリページより遷移できます。
コピーライトの設定
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 全体設定
- 【フッター】コピーライト
ページ下部に表示されるフッターエリアに、コピーライト(著作権表記)を表示できます。
お支払い方法の設定
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 全体設定
- 【決済方法】クレジットカード
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 全体設定
- - 対応カード:VISA
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 全体設定
- - 対応カード:JCB
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 全体設定
- - 対応カード:American Express
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 全体設定
- - 対応カード:MasterCard
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 全体設定
- 【決済方法】銀行振込
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 全体設定
- 【決済方法】キャリア決済
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 全体設定
- 【決済方法】コンビニ決済・Pay-easy
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 全体設定
- 【決済方法】Amazon Pay
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 全体設定
- 【決済方法】PayPal
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 全体設定
- 【決済方法】あと払い(Pay ID)
ページ下部に表示されるフッターエリアに、お支払い方法を表示できます。
BASE管理画面の決済方法でご設定頂いた内容に合わせ、各決済方法の表示有無をご指定ください。
- 「対応カード:〇〇〇」のオプションをONにすると、各クレジットカードブランドのアイコン画像が表示されます。
その他の設定
本文フォントの選択
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 全体設定
- 本文フォントの選択
ページ全体に使用するフォントを、「ゴシック体」「明朝体」から選択できます。
見出しテキストのフォント選択
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 全体設定
- 見出しフォント選択
見出しテキストのフォントを選択できます。
お選び頂けるフォントは下記の10種類です。

アイテム一覧の画像サイズ比率
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 全体設定
- 【一覧】アイテム画像サイズ比率
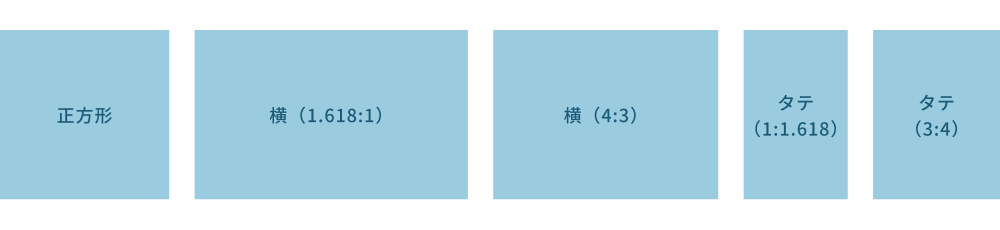
アイテム一覧で表示される画像の縦横比を、下記の6種類から選択できます。
- デフォルト(比率固定無し)
- 正方形
- 横(1.618:1)
- 横(4:3)
- タテ(1:1.618)
- タテ(3:4)
「デフォルト(比率固定無し)」を選択した場合、登録された商品画像はトリミングされず、そのままのサイズ比率で表示されます。
「正方形」「横(1.618:1)」「横(4:3)」「タテ(1:1.618)」「タテ(3:4)」のいずれかを選択した場合は、登録された商品画像のサイズ比率に関わらず、指定のサイズ比率にトリミングし表示されます。

【※上級者向け】追加CSS
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- 全体設定
- 【※上級者向け】追加CSS
ご自身で用意したCSSファイルのURLを入力するとショップに反映できます。
「HTML編集App」>「テーマ一覧」>「エディタ」>「ファイルアップローダー」>からファイルをアップし、URLを取得してください。
例
【OK記述】https://basefile.akamaized.net/××shop/659e03f9d18c5/add.css
【NG記述】<style>.ttl-h2 {font-size:16px;}</style>
- linkタグとして反映されますので、外部CSSファイルのURLを入力してください。
- 技術的なサポートは行なっておりません。HTML編集Appの操作方法やCSSファイルの作成方法についてのご質問にはお応えできかねます。
2-2.TOPページ設定
メインビジュアルとなる大型スライダーや、コンセプト、商品ピックアップをご登録頂くことで、TOPページのデザインをカスタマイズできます。
また「Giftbox」では、ブロックごとに表示・非表示を設定できる追加機能に対応しています。画像の用意が間に合わないものや、管理工数の負担が大きい要素は、非表示にし、ご利用いただくことも可能です。
バナー表示
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- HOME設定
- バナー画像
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- HOME設定
- バナーリンクURL
TOPページにキャンペーンバナー1件を設置できます。
埋め込みコード設定(※上級者向け)
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- HOME設定
- 埋め込みコード見出し
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- HOME設定
- 埋め込みコード
埋め込みコードをご入力頂くことで、InstagramのフィードやXのタイムライン等を表示することができます。
2025年3月現在、Instagram公式から最新フィードを表示するための埋め込みコードは提供されていません。こちらの設定をご利用になる際は、ご自身でプログラムを構築するか、外部サービスを利用し、埋め込み用コードをご用意頂く必要があります。
外部サービスの例
- 設置に関する技術的なサポートは行なっておりません。
2-3.ABOUTページ設定
デザインテーマ「Giftbox」では、ABOUTページを柔軟にカスタマイズできます。
メインビジュアルを表示できるだけではなく、コンセプト文の追加、店舗情報(最大2件)、Q&A(最大5件)の登録を行うことも可能です。
ショップ説明の設定
- 設定箇所
- 管理画面
- ショップ情報
- ショップの説明
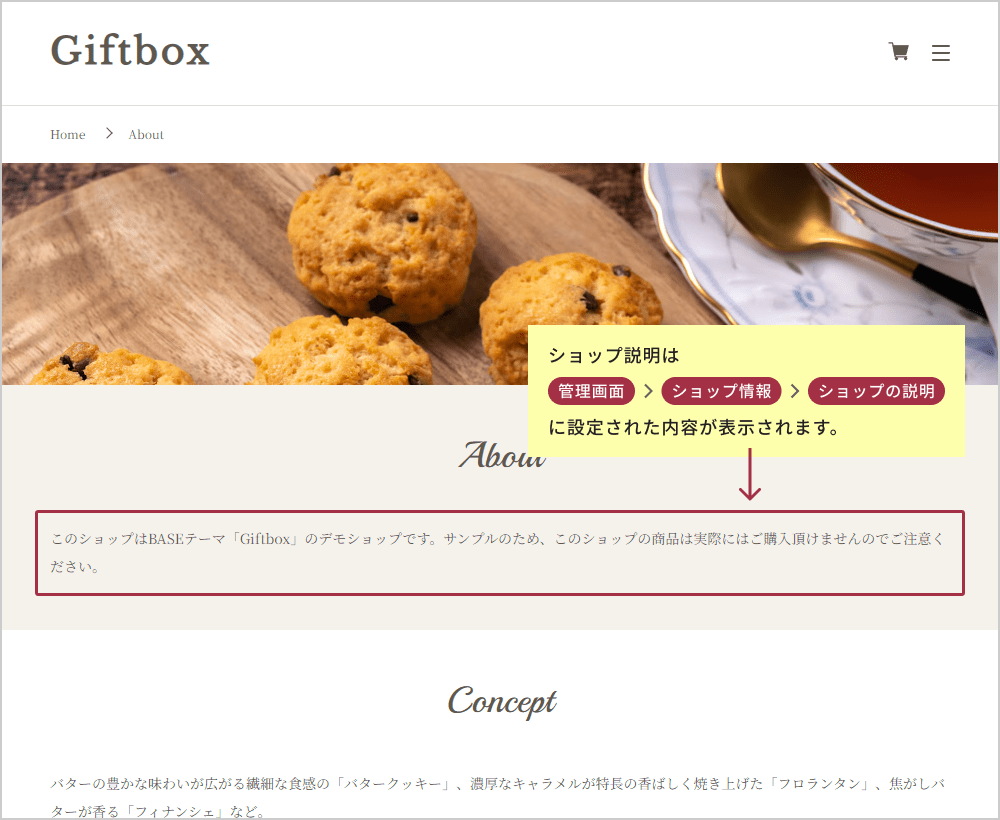
ABOUTページ、見出し直下の説明文は、「管理画面」>「ショップ情報」>「ショップの説明」に設定された内容が表示されます。
- ブランドコンセプトの紹介テキストとは設定ページが異なりますのでご注意ください。

ブランドコンセプト紹介の設定
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ABOUT設定
- 「Concept」名称
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ABOUT設定
- コンセプト説明文
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ABOUT設定
- コンセプト画像
ABOUTページ内にブランドコンセプトを表示できます。
「見出し」「テキスト」「画像」が表示可能です。
店舗情報の設定
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ABOUT設定
- 店舗①店舗名
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ABOUT設定
- 店舗①店舗画像
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ABOUT設定
- 店舗①所在地
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ABOUT設定
- 店舗①TEL
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ABOUT設定
- 店舗①営業時間
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ABOUT設定
- 店舗①GoogleマップURL
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ABOUT設定
- 店舗②店舗名
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ABOUT設定
- 店舗②所在地
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ABOUT設定
- 店舗②TEL
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ABOUT設定
- 店舗②営業時間
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ABOUT設定
- 店舗②GoogleマップURL
ABOUTページ内に、最大2件まで店舗情報を表示できます。
「店舗名」の他、「店舗画像」「所在地」「TEL」「営業時間」「Googlemapのリンク」が表示可能です。
Q&Aの設定
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ABOUT設定
- 質問1
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ABOUT設定
- 回答1
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ABOUT設定
- 質問2
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ABOUT設定
- 回答2
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ABOUT設定
- 質問3
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ABOUT設定
- 回答3
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ABOUT設定
- 質問4
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ABOUT設定
- 回答4
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ABOUT設定
- 質問5
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ABOUT設定
- 回答5
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- ABOUT設定
- 詳しいQ&AへのリンクURL
ABOUTページ内に、最大5件まで、Q&Aを表示できます。
またQ&Aの下に、詳細情報へのリンクを追加可能です。より詳しい情報ページへ誘導する際にご活用ください。
2-4.その他の設定
フローティングバナー
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- その他設定
- フローティングバナー画像
- 設定箇所
- 管理画面
- デザイン
- テーマ設定
- その他設定
- フローティングバナーリンクURL
TOPページと商品詳細ページの画面右下にフローティングバナーを設置できます。
- バナーを閉じると、その日は再表示されません。
2-5.登録画像の推奨サイズまとめ
デザインテーマ「Giftbox」では、テーマ設定として様々な画像をご登録いただけます。
画像サイズの大小によってデザインが崩れることはありませんが、以下の推奨サイズで画像をご用意頂くことで、より美しくショップを表示可能です。
TOPページ
- メインビジュアル(スライダー):幅1920px 高さ980px以上
- キャンペーンバナー:幅880px 高さ220px以上
- 商品ピックアップ:幅720px 高さ720px以上
ABOUTページ
- メインビジュアル:幅1920px 高さ420px以上
- ブランドコンセプト紹介画像:幅700px以上
商品ページ
- 商品画像:幅640px 高さ640px以上
ブログ記事
- 1件目挿入画像:幅1100px 高さ733px以上
3.よくあるご質問FAQ
テーマ設定を順にご入力頂ければ、どなたでもお好みのデザインにカスタマイズ可能です。
また「Giftbox」でご用意している各追加機能は、ブロックごとの表示・非表示に対応しています。画像の用意が間に合わないものや、管理工数の負担が大きい要素は、非表示にしてご利用いただくことも可能です。
Q1.設定やカスタマイズは簡単にできますか?
テーマ設定を順にご入力頂ければ、どなたでもお好みのデザインにカスタマイズ可能です。
また、「Giftbox」では5種類のテーマカラーをご用意しています。テーマカラーを選ぶだけで誰でも簡単にきれいなショップを作ることが可能です。
ブロックごとの表示・非表示にも追加機能として対応。画像の用意が間に合わないものや、管理工数の負担が大きい要素は非表示にし、ご利用いただくことも可能です。
Q2.ロゴ画像にも推奨サイズはありますか?
ロゴ画像は縦80pxを推奨しています。
ご登録いただいたロゴ画像が大きい場合は、圧縮された形で表示されます。
※圧縮される場合も縦横のサイズ比率は保持されます。
また、ロゴ画像は余白を含めて圧縮されます。
ロゴを小さく表示させたい場合は【上下の余白を大きく】、
ロゴを大きく表示させたい場合は【上下の余白を小さく】して頂くことで
表示の大きさを調整することができます。

Q3.テーマをさらにカスタマイズしたいです。
ご購入いただいたテーマの追加カスタマイズに関しましては、有料でのカスタマイズサービスをご提供させて頂いております。
追加カスタマイズサービスの詳細は下記のページをご確認ください。
Q4.新しいページを追加できますか?
BASEデザインマーケットでご購入頂いたテーマ(有料テーマ)は、自由フォーマットのページを新規で追加することができません。
新しいページの追加が必要な際は、「Blog App」をご利用頂き、投稿記事での代用をご検討ください。
例:
Blog Appにて「詳しいQ&A」に関する記事を作成・投稿
↓
記事ページのURLを【フッター】追加メニューにご利用いただく 等
- 「ページ追加App」はオフィシャルテーマ(無料テーマ)のみの対応となっています。
Q5.ナビゲーションに表示されるメニューの数が、デモショップと異なります。
メニューは、初期状態では「Home」「About」「Contact」の3つが表示される仕様となっています。
その他の「Blog」「Community」「Membership」に関しましては、該当するAppsをインストール、有効化した際に表示されます。必要に応じてご検討ください。
Q6.テーマ購入後にインボイス(適格請求書)を発行してもらえますか?
「ご購入日」と「ご購入の際のショップ名」の2点をご連絡頂ければ、発行が可能でございます。
インボイス(適格請求書)の発行をご希望される場合は、こちらよりご連絡ください。
- 請求先は原則的にショップ名(屋号)を記載させて頂きます。
その他にご質問やご不明点がございましたら、こちらよりご連絡ください。
ご入力頂いたメールアドレスへ、担当者より2営業日以内に返信させて頂きます。
- 営業日:平日9:00~18:15/※土日祝休業